Background verification website
Background Verification Solutions for Small & Medium Enterprises
Role
Product designer
Platform
Website
Tool stack
Figma, Framer, Dropbox
Project Duration
9 Months
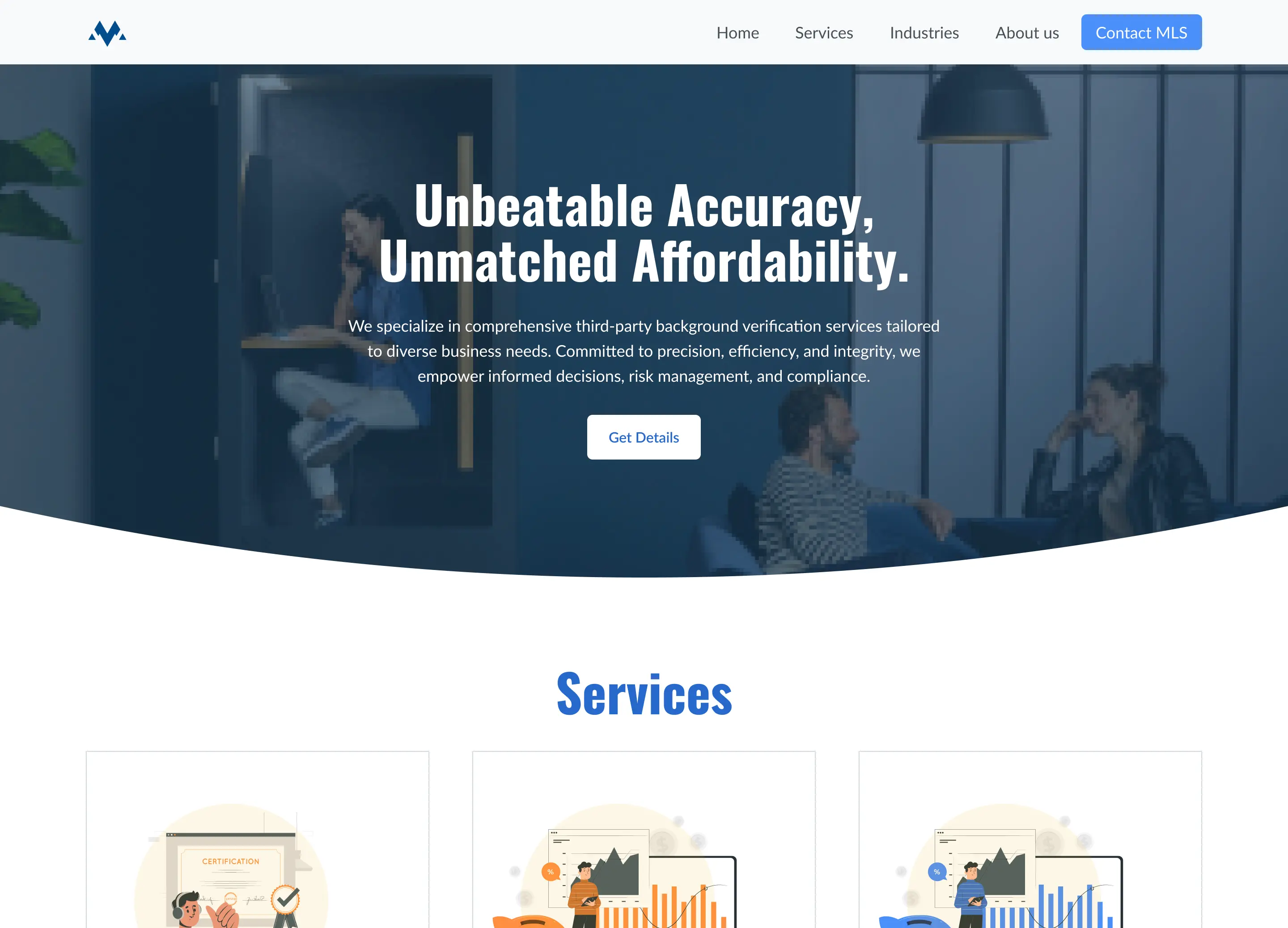
As the sole product designer at MLS Verify, a new startup, I was tasked with creating their portfolio website. The goal was to present the company’s services clearly and build trust with viewers, ultimately establishing a strong online presence.
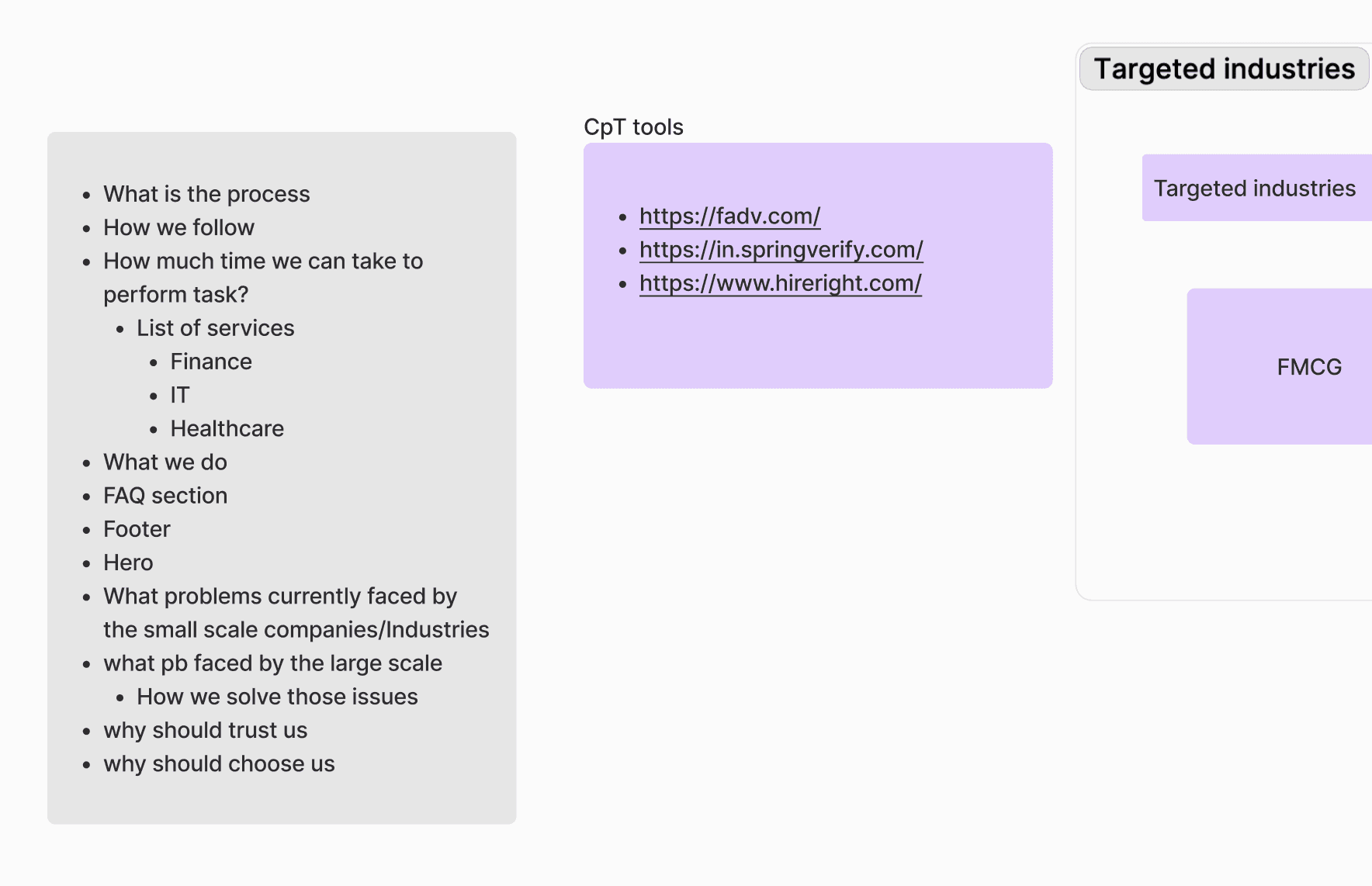
The journey began with a critical meeting with stakeholders. Our goal was to identify the business objectives, conduct a competitive analysis, and find gaps in the market. Through extensive research, we discovered that while many companies offered automated services for large-scale verifications, there was a significant opportunity in the small-scale market. I proposed focusing on small-scale companies, a decision that was crucial for our competitive strategy. This was a important business decision that I championed and convinced stakeholders to adopt
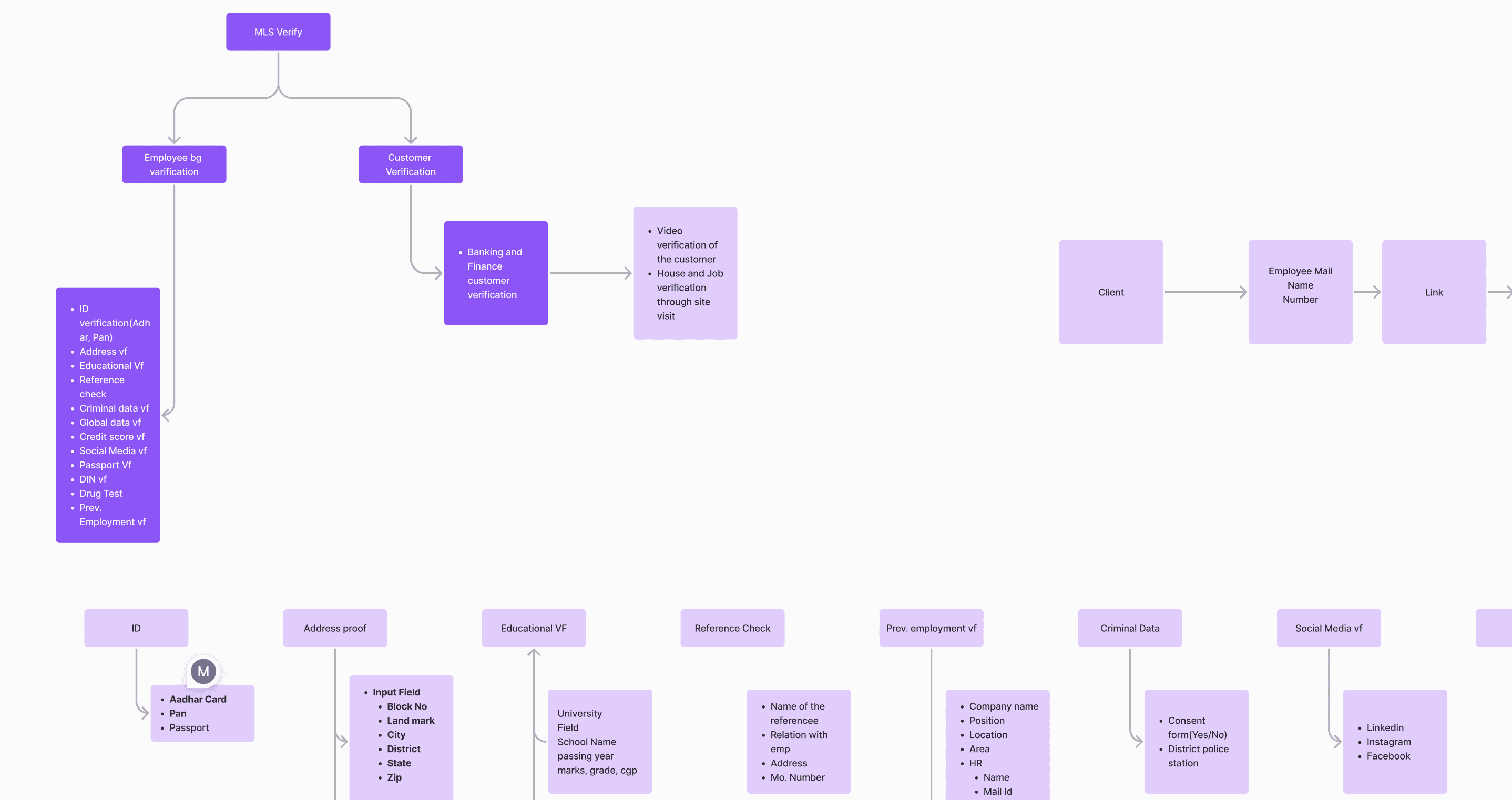
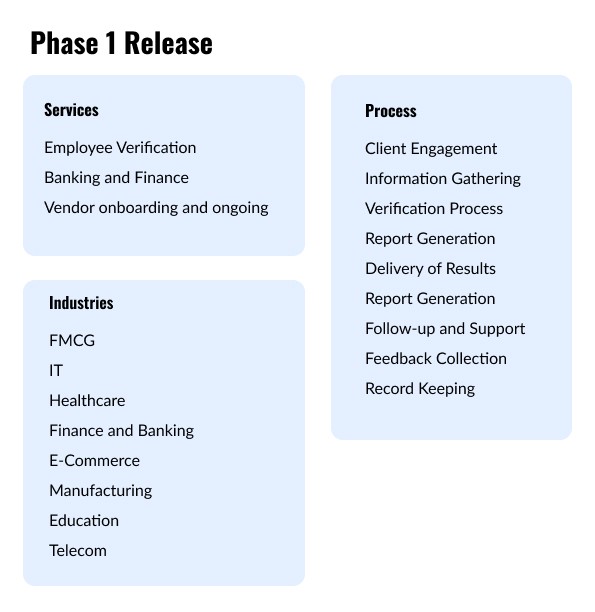
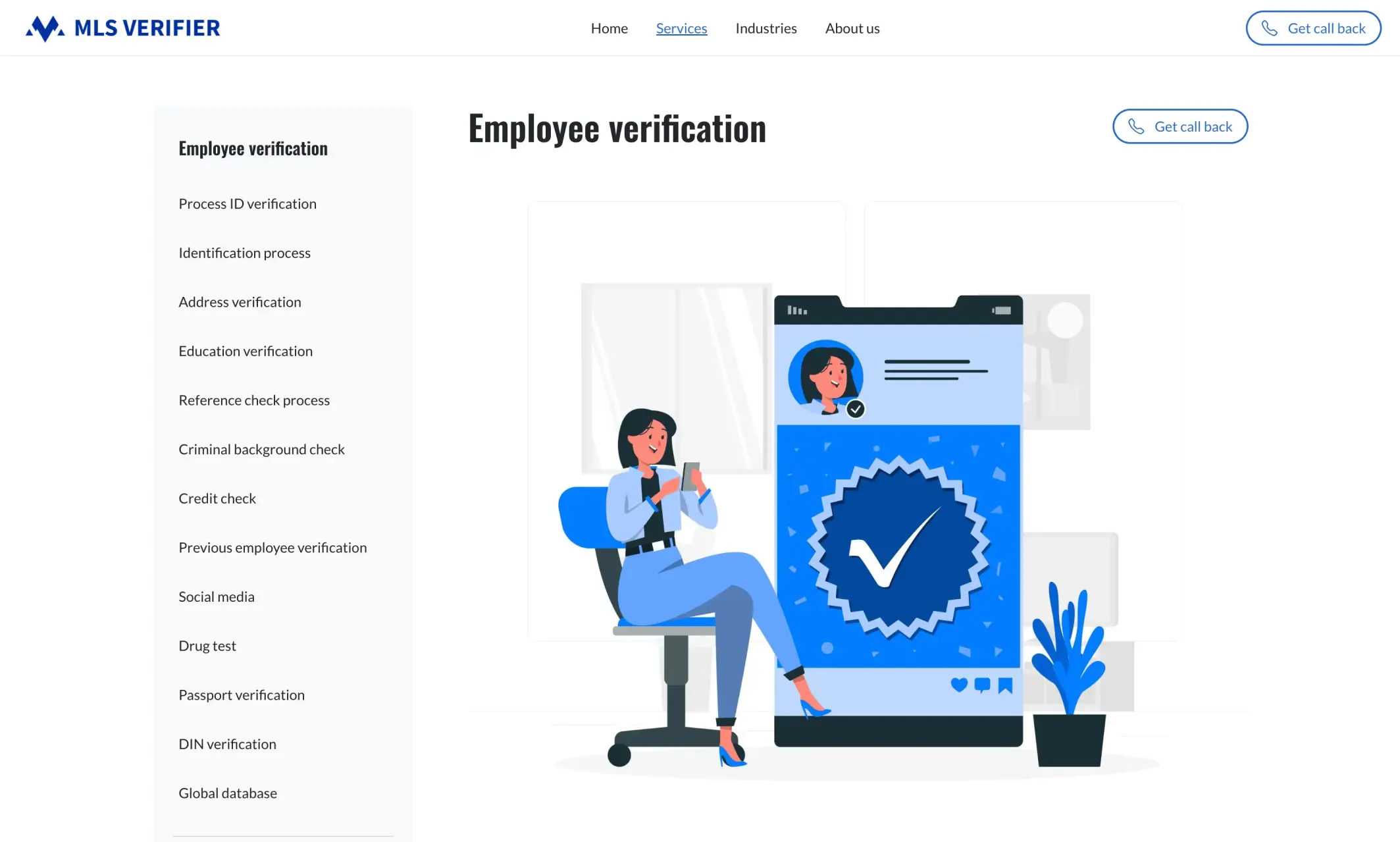
I identified all possible areas where background verification was needed and the industries we could serve. We conducted a card sorting exercise to ensure our services were efficient and reliable. Considering our small team, I shortlisted services to employee verification, banking and finance, and vendor onboarding and ongoing. This helped us focus on what we could realistically offer without overextending our capabilities.
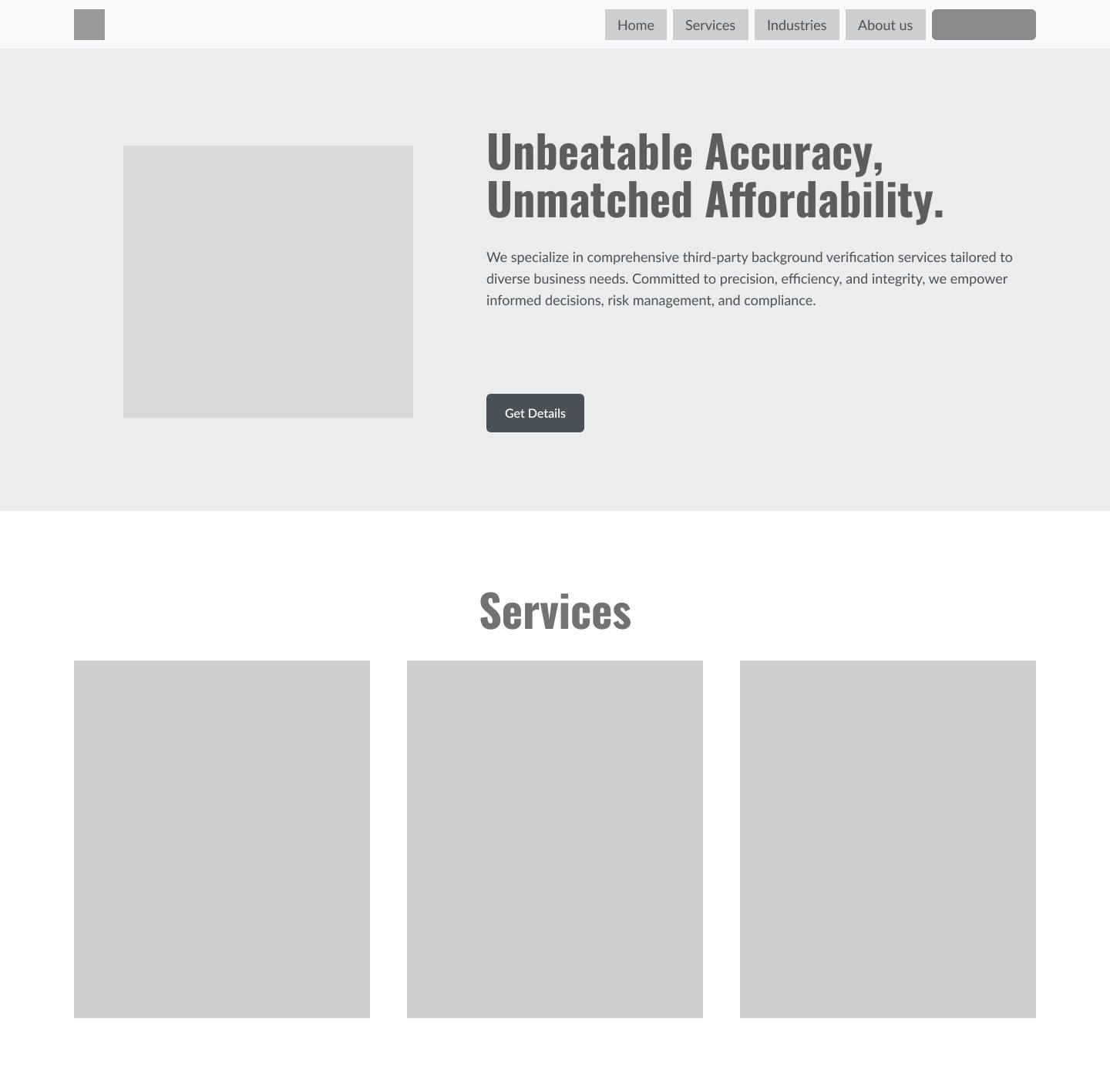
With a clear understanding of our services, I created the site framework, including information architecture, navigation, and user flows. I focused on ensuring that the navigation was easy and quickly scannable, especially since the website needed to handle a lot of data and multiple pages.
I developed wireframes for each page and conducted early usability studies with HR professionals, small business owners, and the founders. Their feedback was invaluable in refining the design to meet user needs and expectations.
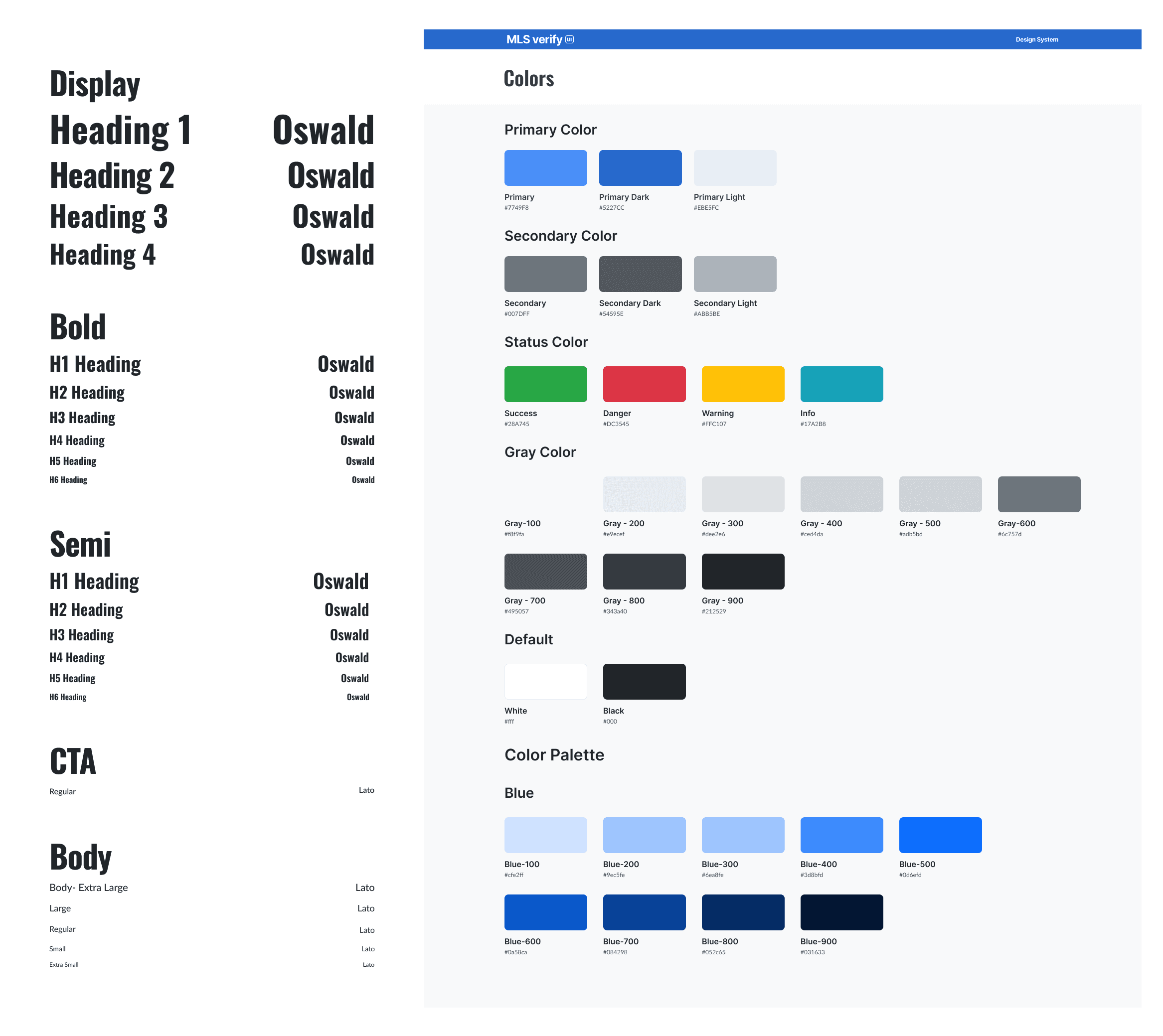
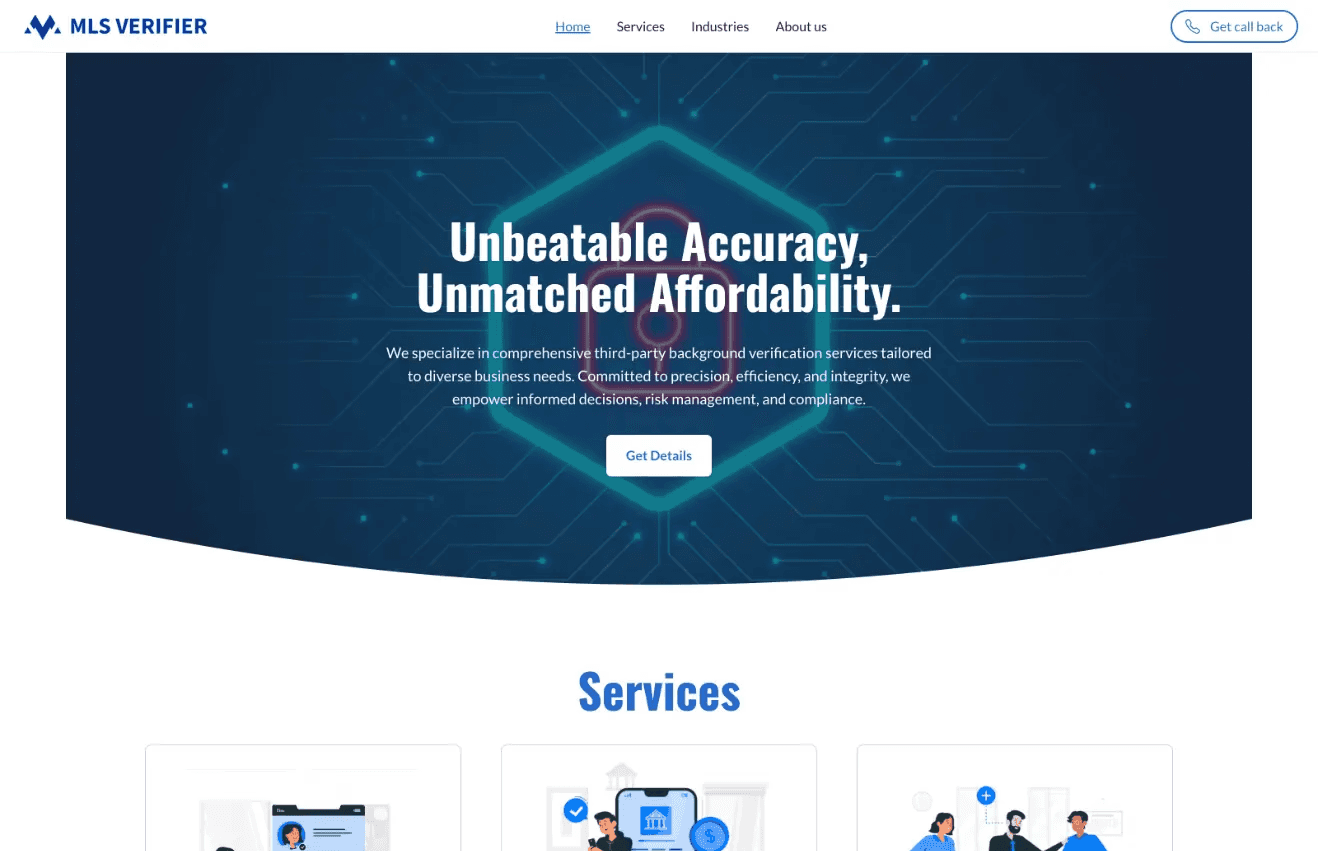
For the UI, I adopted a design system that included careful selection of colors and logos. I held meetings with stakeholders to understand the project's goals and motives, which informed the creation of a mood board and branding elements. My design approach included catchy illustrations, trust-building text, and effective use of white space to engage users.
Once the designs were finalized, we faced a challenge – we had no developers. I took on the responsibility of deploying the website within a tight deadline. I learned no-code tools like Webflow, Wix, and Framer. Due to its Figma-like interface, I quickly adapted to Framer and used it to build the site. I also assisted the team in purchasing the domain and setting up recurring plans for Framer.
This project was a significant milestone in my career, showcasing my ability to handle everything from planning to execution single-handedly. As the founding designer at MLS Verify, I not only created a robust online presence but also influenced key business decisions that positioned the company for success in a competitive market. This experience reinforced the importance of understanding user needs, iterative design, and being adaptable to new tools and technologies.
I also contributed to making logo and business cards for the MLS